

Architectural freedom - implementation is unopinionated and can be used without any UI framework.Effortless optimal rendering - it makes sure all computations are optimized well and there is no need to manually do so,.
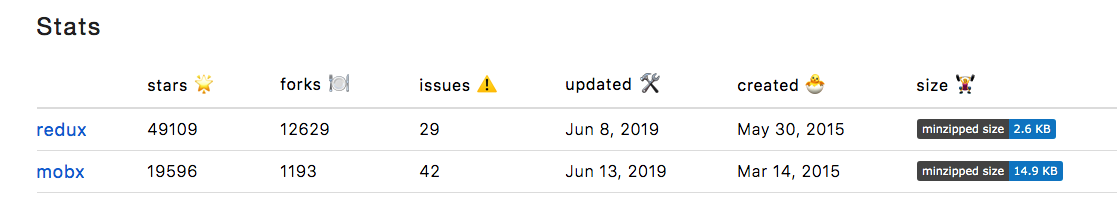
#MOBX VS REDUX CODE#
Straightforward - minimalistic, boiler-free code and no special tools required to operate it,.Similarly to the preceding library, its philosophy is described in 3 points: No surprise here, MobX is also a library for state management, it transparently applies functional reactive programming (TFRP) to make it simple and scalable. Changes are made with pure functions - pure functions by definition always return the same results for given parameters, can be executed always, and have no side effects.State is read-only - you cannot directly change the state, you should emit an action to do so,.Single point of truth – the state is kept in a single store,.What is Redux?Īs stated at redux.js.org, it’s “a predictable state of container for JS Apps.” It was created by Dan Abramov and Andrew Clark in 2015. There will not be that much code here and I believe you have already heard about Redux.

That is why I decided to have a quick look at it. We were very reluctant to risk getting sucked into a lot of structural optimisation before we could even build our first screen.Sooner or later, we will move it to the MobX state, just as we did with the other apps. That began to sound like a much more appealing decision: by this point of the project the state management challenges had become much more manageable. I didn’t know a lot about it at that time, but it was said to be more automatic and less complex. Luckily, we discussed this problem in the initial phase of the project, and one team member advocated for using MobX instead of Redux. I think this is true for many people who approach state management for the first time: we immediately aim for the most sophisticated solution out there, even if it’s not the right tool for the job.Įven Dan Abramov (the creator of Redux) and Michael Jackson (the creator of React Router) advocate for using simpler solutions for state management until your app gets seriously complex.
#MOBX VS REDUX HOW TO#
Thinking about these questions and how to structure our app was really just a chimera. And jumping back and forth between screens was taken care of by ExNavigation’s internal mechanism, so there was no need to worry about that either. The navigation challenges were resolved when we used a solid plugin.

Later in the development process, it emerged that fetching live API data was irrelevant: that became part of our app build process for the initial app release. From the few things I had learned about Redux, I knew that even setting up the basic infrastructure can get incredibly complex.

Or to be precise, why you might use MobX instead of Redux. Let’s talk about state management in React.


 0 kommentar(er)
0 kommentar(er)
